127.0.0.1 siteName
Hmm. We're having trouble finding that site.
We can't connect to the server at siteName.
This site can't be reached
Check if there is a typo in siteName.
DNS_PROBE_FINISHED_NXDOMAINif(some condition ...) { var myJavascriptSnippet = document.createElement("script"); myJavascriptSnippet.setAttribute("type", "text/javascript"); myJavascriptSnippet.setAttribute("src", "someFile.js"); document.body.appendChild(myJavascriptSnippet); } else { deal with it ... }
| Basic | Digest | |
|---|---|---|
| How does it work ? |
|
|
| Pro's |
|
|
| Con's |
|
|
https://goaccess.io/ Generate HTML report : goaccess -a -o foo > /path/to/web/directory/report.html
<img src="path/to/image" />) + efficient caching ?| type | name / reference | size [KiB] |
|---|---|---|
| HTML page with linked CSS file | A | A |
| HTML page with linked CSS file | B | B |
| CSS file | C | C |
| image | i | i |
| base64-encoded image | b | b = i*133% = 4i/3 |
| # | description | caching | requests order | nb. of requests | transferred size | computed transferred size |
|---|---|---|---|---|---|---|
| 1 | page A (with linked image) then page B (with linked image) | none | A C i B C i | 6 | A+C+i+B+C+i | = 2 (C + i) = 2α |
| 2 | same as #1 with browser caching | browser | A C i B | 4 | A+C+i+B | = C + i = α |
| 3 | same as #1 with server-side caching | server-side | A C i B (C) (i) | 6 | A+C+i+B | = C + i = α |
| 4 | page A (with base64-embedded image) then page B (with base64-embedded image) | none | [A+b] C [B+b] C | 4 | A+b+C+B+b+C | = 2 (C + b) = 2 (C + 4i/3) = 2 (C + i + i/3) = 2 (C + i) + 2i/3 = 2α + 2i/3 |
| 5 | same as #4 with browser caching | browser | [A+b] C [B+b] | 3 | A+b+C+B+b | = C + 2b = C + 8i/3 = C + i + 5i/3 = α + 5i/3 |
| 6 | same as #4 with server-side caching | server-side | [A+b] C [B+b] (C) | 4 | A+b+C+B+b | = C + 2b = C + 8i/3 = C + i + 5i/3 = α + 5i/3 |
α = C + iit depends.
The typical answer is : small files should be inlined, large files should be served separately.
| Pro's | Con's | |
|---|---|---|
| link + cache |
|
|
| base64 |
|
|
The server signature is the short text displaying the web server name, its version, as well as details on the operating system itself on servers using the default HTTP 404 page :

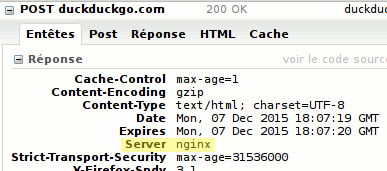
It can also be a dedicated HTTP header : Server: lighttpd/1.4.25, or :

Such signatures disclose valuable information to attackers, which is why it is wise to hide them.
ServerSignature Off ServerTokens Prod
server.tag="any string you like"
sub vcl_deliver {
unset resp.http.Via;
unset resp.http.X-Varnish;
unset resp.http.Age;
unset resp.http.X-Powered-By;
}
This custom HTTP header prevents browsers from doing MIME-sniffing. Only Internet Explorer and Chrome/Chromium implement it so far (source).
You may then ask "What exactly is MIME-sniffing ?" :
Content-sniffing aka MIME-sniffing is inspecting the content of a byte stream in order to deduce the file format of the data (source).
mod_pagespeed is an open-source webserver module developed by Google to automatically apply web performance best practices to pages and their assets (CSS, JS, images) without requiring to modify the existing content or workflow. It is only available for Apache and Nginx so far.
mod_pagespeed can do MANY things to improve a website performance. In the steps below, I'll consider only its optimize for bandwidth mode.
By default, mod_pagespeed is enabled for ALL virtualhosts (source) :
InheritVHostConfig = on : the virtualhost inherits global configuration and can override itInheritVHostConfig = off : mod_pagespeed is disabled for this virtualhostCache-Control: no-cache, max-age=0 because the transformations made to the page may not be cacheable for extended periods of time. To force mod_pagespeed to leave the HTML caching headers unaltered, add to the conf :
ModPagespeedModifyCachingHeaders off
(source)
ModPagespeed on into ModPagespeed off<IfModule pagespeed_module> ModPagespeed on ModPagespeedRewriteLevel OptimizeForBandwidth AddOutputFilterByType MOD_PAGESPEED_OUTPUT_FILTER text/html AddOutputFilterByType MOD_PAGESPEED_OUTPUT_FILTER text/css # This directory must exist and be writable by the apache user (as specified by the User directive). ModPagespeedFileCachePath "/path/to/mod_pagespeed/cache/" </IfModule>
On the server side, resources are stored in a filesystem-based cache (memcached may be used as a scalable network-accessible cache in addition to the file cache). This cache has its own LRU / threshold cleaning methods. Items live in this cache according to their Cache-Control: max-age header (source 1, 2).
| Option | Usage |
|---|---|
| ModPagespeedFileCachePath | Defaults to /var/cache/mod_pagespeed/
No caching can be made until this directory is writable by the Apache user (generally www-data)
|
| ModPagespeedGeneratedFilePrefix | This directive appears in many examples, but it is reported a deprecated at Apache restart (source) |
Serving a maintenance page with a HTTP 503 sounds like a smart idea, but reverse proxies (such as Akamai) can be taught not to cache such pages and serve stale content instead. So a HTTP 302 is the right option.
RewriteEngine on
RewriteCond %{REQUEST_URI} !/maintenance.html
RewriteCond %{REMOTE_ADDR} !192\.168\.105\.81
RewriteRule ^.*$ maintenance.html [R=302,L]
3xx).RewriteEngine On
RewriteCond %{ENV:REDIRECT_STATUS} !=503
RewriteRule ^(.*)$ /$1 [R=503,L]
ErrorDocument 503 /maintenance.html
The path to the maintenance page is relative to the documentRoot.
RewriteEngine on
RewriteCond %{REQUEST_URI} !/maintenance.html$
RewriteCond %{REMOTE_ADDR} !192\.168\.105\.81
RewriteRule $ http://www.example.com/maintenance.html [R=302,L]
/maintenance.html :
This only works with HTTP redirection codes (3xx).
RewriteEngine On
RewriteCond %{ENV:REDIRECT_STATUS} !=503
RewriteCond %{REMOTE_ADDR} !192\.168\.105\.81
RewriteRule ^(.*)$ /$1 [R=503,L]
ErrorDocument 503 /maintenance.html
The path to the maintenance page is relative to the documentRoot.
# Netscape HTTP Cookie File # http://curl.haxx.se/rfc/cookie_spec.html # This file was generated by libcurl! Edit at your own risk. admin.web.example.com FALSE / FALSE 0 PHPSESSID 97nvft0hm505i0r9jk3c9sds37 .web.example.com TRUE / FALSE 1385999491 example_com_auth_token 529c9e71d22c25.49344365 .web.example.com TRUE / FALSE 1385999491 is_logged_in trueFields are :
| Action | Trigger | Effect |
|---|---|---|
| load |
|
no request happens until the cached resource expires |
| reload, refresh |
|
the request contains the If-Modified-Since and Cache-Control: max-age=0 headers that allow the server to respond with 304 Not Modified if applicable |
| hard reload, super refresh |
|
the request contains the Pragma: no-cache and Cache-Control: no-cache headers and will bypass the cache |
HTTP/1.1 200 OK
HTTP/1.1 304 Not ModifiedIMS=$(date --date "now -100 days" +"%a, %d %b %Y %H:%M:%S GMT"); wget -U "IE Hate" -S -O /dev/null --header "Cache-Control: max-age=0" --header "If-Modified-Since: $IMS" http://www.akamai.com
HTTP/1.1 200 OK
HTTP/1.1 200 OK
X-Cache-Key: /L/1550/14006/15m/www.bmw.com.origin.bmw.com/ cid=__ X-True-Cache-Key: /L/www.bmw.com.origin.bmw.com/ cid=__
X-Cache: TCP_MEM_HIT from a69-31-112-141 (AkamaiGHost/6.2.2-6802992) (-)
X-Cache-Key: /=/1924/123456/4h/httpOriginHostName/path/to/resource
This value is read by plugins (such as Exceda Akamai Headers) to display the TTL of any given resource. It may not display the real TTL of the current resource. Indeed, this value is the default cache duration defined in the Akamai property configuration; this value can be overridden by an Expires header, that can also be overridden by a Cache-control header. The real TTL value is available in the HTTP headers. (source)
X-Check-Cacheable: YES
| Flag | Description |
|---|---|
| X-Cache | Result of the cache request made to the Edge server. See list of HTTP caching statuses.
Akamai may have some specific statuses.
|
| X-Cache-Remote | Result of the cache request made by the Edge server to a parent Edge server, when using Tiered distribution. (source) |
| X-Check-Cacheable | YES|NO : whether Akamai is|is not configured to cache the requested object |
urlencodinga character is to replace it with
% prefix%/\\x}http://stackoverflow.com/search?q=urldecode+bash
length="..." attribute of HTML form fields, as an attacker may have built his own form to submit data to your applicationmysql_real_escape_string for PHP+MySQL) to sanitize the user input